Ever wondered how to achieve that smooth, blurred effect in photos? This online app lets you add a Gaussian blur and see the magic happen in real-time.
About this App
This online app uses a Gaussian blur to soften an image by gradually blending neighboring pixels together. This creates a smooth, dreamlike effect that can be used for various purposes, like:
- Smooth background: Blur a colorful photo to create a soft background for your project.
- Artistic effects: Achieve a dreamy or vintage look for your photos.
- Noise reduction: Gaussian filter is a popular technique not just for creative blurring, but also for reducing unwanted noise in photos. Try reducing noise in your photos! Visit our image filters section.
Intrigued by the science behind the Gaussian filter? Check out our blog post to learn more about how the Gaussian filter works.
Using Our Gaussian Blur Tool:
Time needed: 1 minute
Our user-friendly tool makes achieving these effects a breeze. Here’s how it works:
- Upload your image
Click the “Browse” button and select the image you want to edit. Alternatively, you can simply press Ctrl+V from your keyboard to paste a picture from your computer’s clipboard.
- Control the blur strength
A slider allows you to adjust the intensity of the blur effect. Slide it left for a subtle softening or right for a more dramatic effect.
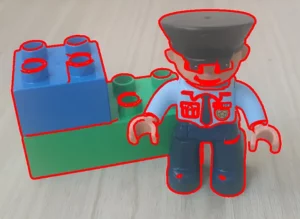
- Selective blur (optional)
This tool offers an optional feature for targeted blurring. Click and drag your mouse to create a rectangular selection on the image. This defines the area where the blur effect will be applied.
- Download your creation
Once you’re satisfied with your settings just select the desired image format and press the Save button.
Tips for Using Gaussian Blur
- Experiment with the slider: Play around with different blur intensities to find the perfect effect for your image.
- Selective blur for creative control: Use the selection tool to achieve a more controlled blur effect, focusing on specific areas of your image.
- Combine with other editing tools: This blur effect can be a great starting point for further editing. Explore other online editing tools to enhance your photos further.
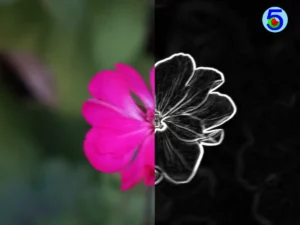
Example Result

Explore More Tools
Click on an image to select a graphics application
Ready to explore even more possibilities? Check out the latest updates and features in our Release Notes. Then, head over to our Image Processing Blog for in-depth tutorials and insightful algorithms to help you master your image editing skills.