Tag: Filter
Explore the world of image filter techniques through our collection of blog posts. Learn how these methods can transform and enhance visual content, improving clarity and detail in your images.
Posts Collection
-
Mastering Image Thresholding: Binarization Tool Guide
Welcome to our in-depth guide on image thresholding! If you’ve ever wanted to convert images to black and white or create binary masks, you’ve come…
-
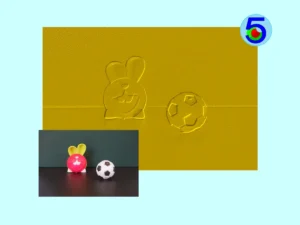
Transform Your Images into Engraved Art with Our Free Tool
Are you looking to add a unique touch to your images or illustrations? Our Engraved Photo Effect tool is here to help you create stunning…
-
Image Processing Algorithms | Overview
Algorithms for digital image processing have been an exciting topic in computer science for many years. Nowadays, a variety of methods and technologies contribute to…
-
SVG Filters for Image Processing
SVG filters are a useful tool in web development and can even be applied to image processing tasks. They are flexible and the web environment…
-
The Upcoming CanvasFilter API
The CanvasFilter API looks like a promising new feature that could enter the arsenal of web developers. The general concept is to improve the existing…
-
Gaussian filter in OpenGL/WebGL
This sample source code below shows how to implement Gaussian blur filter in OpenGL (WebGL) shading language. This is a popular algorithm in computer graphics…