Color space conversion is transformation from one color representation into another. This is a common approach to improve image representation and make it easier to solve certain computer vision tasks.
Changing color space
Below are some of the most popular color space transformations that are often used in picture analysis.
1. RGB to Gray color conversion
A common approach for RGB -> Gray color-space conversion is to use an average value from all the three Red, Green, Blue color components.
It is good to mention that the human eye has different sensitivity to each color component. Some articles recommend using the Y component of the YCbCr color space when converting to grayscale.

2. RGB to YCbCr color conversion
The RGB -> YCbCr is a widespread color conversion in many computer vision and photography tasks. The YCbCr color transformation applies to many use cases such as JPEG compression, skin segmentation and many more.
![$\displaystyle{\left[\begin{matrix}{Y}\\{C}{b}\\{C}{r}\end{matrix}\right]}={\left[\begin{matrix}{0.0625}\\{0.5}\\{0.5}\end{matrix}\right]}+{\left[\begin{matrix}{0.257}&{0.504}&{0.098}\\-{0.148}&-{0.291}&{0.439}\\{0.439}&-{0.368}&-{0.071}\end{matrix}\right]}{\left[\begin{matrix}{R}\\{G}\\{B}\end{matrix}\right]}$](https://fiveko.com/wp-content/uploads/2018/07/rgb_to_ycbcr.png)
The input values should be in [0 – 255] (meaning 0.0-1.0 in case of GPU GLSL shaders).
The output values are [16 – 235] for Y and [16 – 240] for Cb and Cr

3. YCbCr to RGB color conversion
The FivekoGFX implements the following backward YCbCr transformation to get back the RGB color components:
![$\displaystyle{\left[\begin{matrix}{R}\\{G}\\{B}\end{matrix}\right]}={\left[\begin{matrix}{1.164}&{0.000}&{1.596}\\{1.164}&-{0.392}&-{0.813}\\{1.164}&{2.017}&{0.000}\end{matrix}\right]}-{\left[\begin{matrix}{0.0625}\\{0.5}\\{0.5}\end{matrix}\right]}{\left[\begin{matrix}{Y}\\{C}{b}\\{C}{r}\end{matrix}\right]}$](/wp-content/uploads/2018/07/ycbcr_to_rgb.png)
The result color components are in range [0 – 255].
4. RGB to HSL color conversion
Our graphics library supports RGB to HSL colors pace transformation, which is widely used in many image processing tasks. This conversion is appropriate for many color tracking algorithms since it closely align to human visual system. The HSL acronym stands for the three components: Hue, Saturation and Luminance.

The following math describes how to implement the RGB to HSL conversion:
How to calculate Luminance?

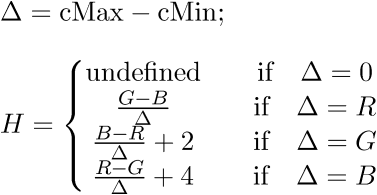
How to calculate Hue?

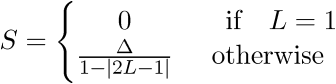
How to calculate Saturation?

Benefits of color transformation
The popular RGB color space is great for many occasions. However, it has its limits and it is easier to solve some imaging tasks in another color space representation. Some of the most popular areas suitable for color transformation are:
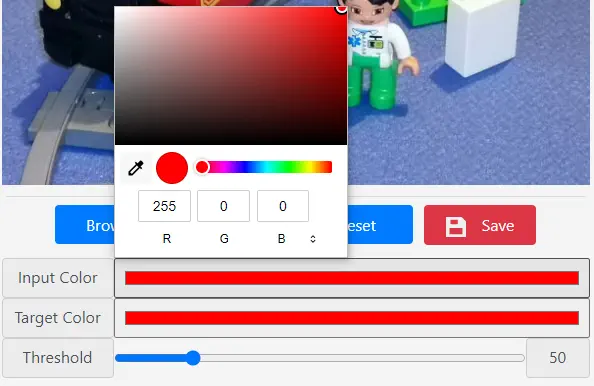
Color picker in graphics software
Usually, the color picker is a small dialog box that helps the user choose a specific color to work with. The color selection window may provide sliders, input boxes and / or gradient image for better user experience.

Many imaging applications provide HSL / HSV space as it is a convenient way to represent important color features.
Computer Vision and Image processing
Color space transformation is an essential part of many computer vision and image analysis algorithms and tools. This is because the usual red, green and blue color components are sometimes not sufficient for a given image processing task.
A common example of such a task is skin detection, where we need to isolate skin tones. Many popular skin segmentation algorithms rely on the YCbCr color space.
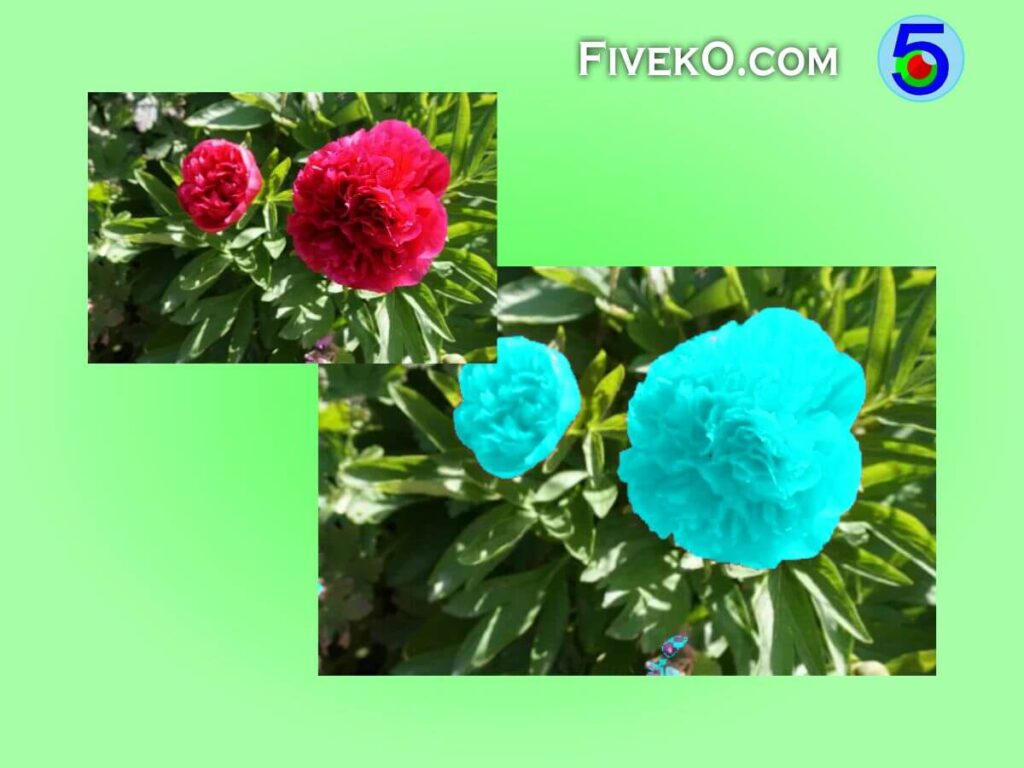
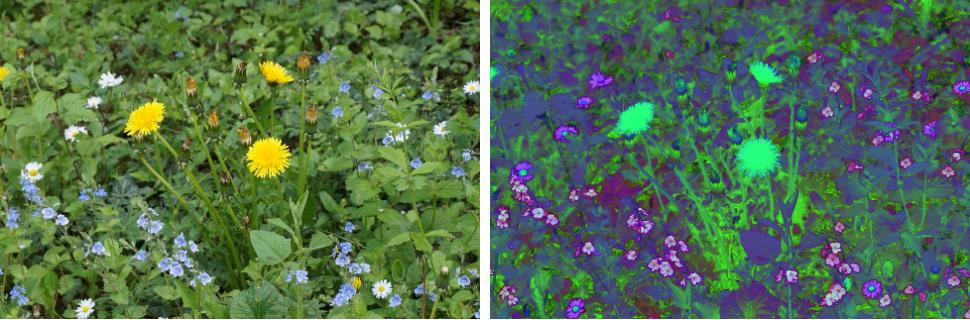
Photo filtering and color effects
Photo filters and color effects are an essential part of many graphics applications and tools. Most of these visual effects are possible by using various color space transformations. Some of which are HSV (Hue, Saturation, Value) and YUV.